Cum faceti setarile pentru Landing pages (LP)
Ce este un Landing Page?
Este o pagina cu un design personalizat, folosita pentru a promova un eveniment anume (ex: Black Friday, Craciunul, 1 Martie, Paste etc). Landing page-ul dupa cum spune si denumirea este prima pagina ce va fi afisata clientul atunci cand acceseaza magazinul dumneavoastra dupa ce ati efectuat toate setarile prezentate in continuare.
Modulul de landing-pages permite crearea de pagini "adiacente" cu restul site-ului, in care accentul cade pe o anume parte din magazin.
La ce ajuta?
Un landing page are doua mari beneficii:
-
Structura cu categorii si produse, pe un design personalizat, permite promovarea unei anumite sectiuni din magazin pentru diferite campanii de vanzari.
-
Scurteaza drumul clientului pana pe o sectiune din site, care se vrea accentuata/promovata.
Cum se editeaza continutul ?
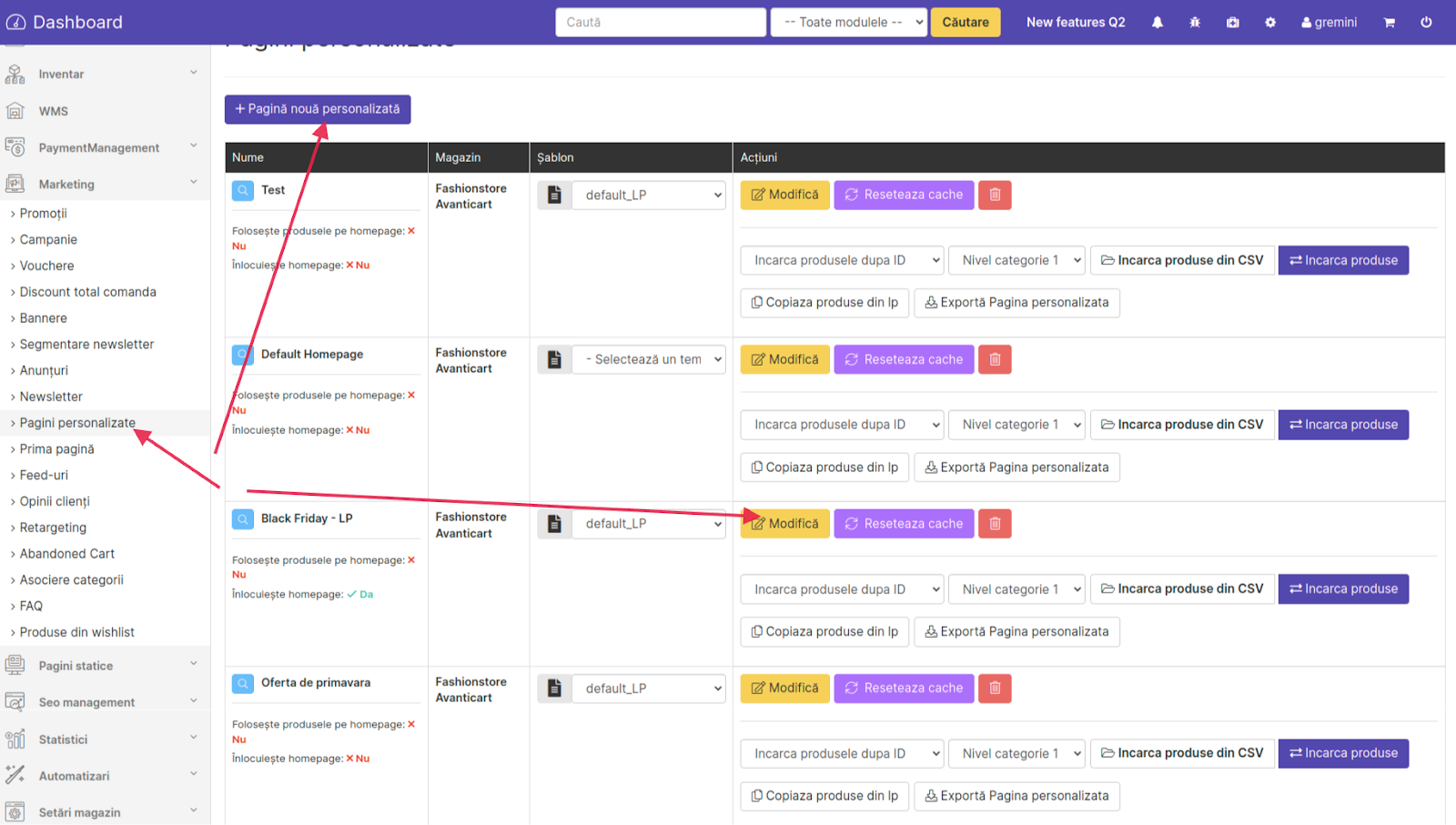
Accesati in Admin -> Marketing -> Pagini personalizate -> Modifica daca doriti sa editati continutul unei pagini deja create sau Pagina noua personalizata:

Cine face design-ul pentru LP?
Pentru a crea un LP personalizat pentru magazinul dumneavoastra veti avea nevoie de un designer care sa creeze template-ul pe care ulterior echipa Gremini il va implementa in platforma. Pe baza acestuia veti putea face ultimele setari in Admin/Dashboard.
In platforma exista deja un template ce a fost implementat de echipa Gremini si se poate utiliza gratuit, daca doriti sa adaugati si alte elemente in LP este nevoie sa adaugati un ticket in Redmine.
Pentru a seta template-ul de LP Gremini (default_LP) sau un template personalizat ce este deja adaugat in platforma urmati instructiunile in continuare.
Template LP Gremini
Acesta are configurata o zona de Banner in partea de sus a paginii intre header si categoriile de produse (bannerul principal).
Pentru a adauga un banner aici este nevoie in primul rand ca un designer sa il creeze pentru dumneavoastra.
Odata ce bannerul este gata, accesati Admin/Dashboard -> Marketing ->Bannere pentru a configura zona de banner pentru LP. Echipa Avanticart poate face acest lucru pentru dumneavoastra, va rugam sa adaugati un ticket in Redmine.
Dimensiunea minima recomandata este de 1920 px .
Atenție! Numele secțiunii de banner trebuie să țină cont de numele SEO al LP-ului (adresa url) și de limba acestuia, dar asta depinde de templateul pe care il folositi.
Exista si varianta adaugarii unei zone de banner generice pe un anumit template astfel incat sa nu mai fie nevoie de modificarea denumirii lui atunci cand va doriti sa reutilizati template-ul. Daca doriti acest lucru va rugam sa lasati un ticket in Redmine in care sa specificati numele template-ului pe care doriti sa setam o zona de banner generica.
Zonele generice de banner pentru default_LP sunt: default_lp_banner si default_lp_banner_mobile.
Exemplu: Numele SEO al LP-ului este: “reduceri-de-vara-2022”. Zonele de banner se vor denumi astfel: lp-banner-reduceri-de-vara-2022 respectiv lp-banner-reduceri-de-vara-2022-mobile
Cum faceti setarile pentru landing page default Avanticart?
In cazul in care nu aveti inca adaugat LP-ul in Admin, accesati butonul mov din partea de sus a paginii Pagina nou personalizata si completati Titlul paginii.

Titlul Paginii. Este numele sub care va fi salvata pagina in admin, se va afisa online pentru clienti si este numele ce se va afisa si in URL-ul paginii LP ce va fi indexat de catre motoarele de cautare.
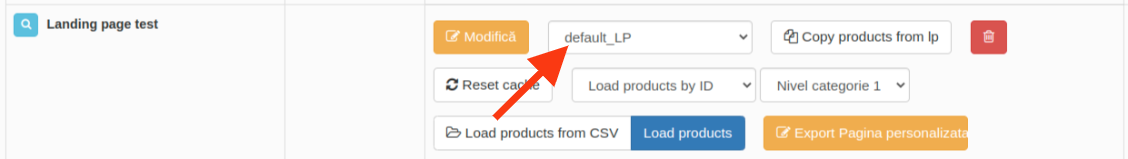
Reveniti pe pagina anterioara pentru a selecta template-ul *default_LP* din dropdown pentru pagina proaspat creata:

Accesati apoi Modifica pentru a continua restul setarilor:

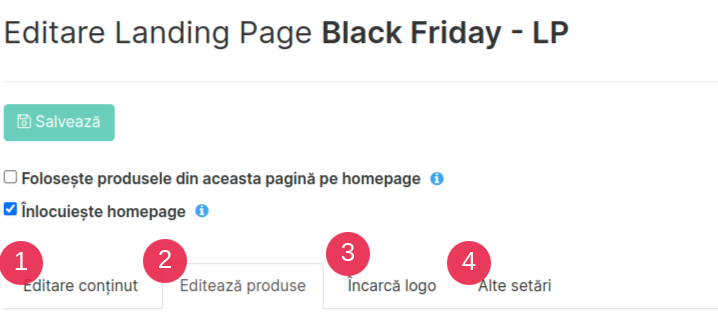
1. Editare continut:

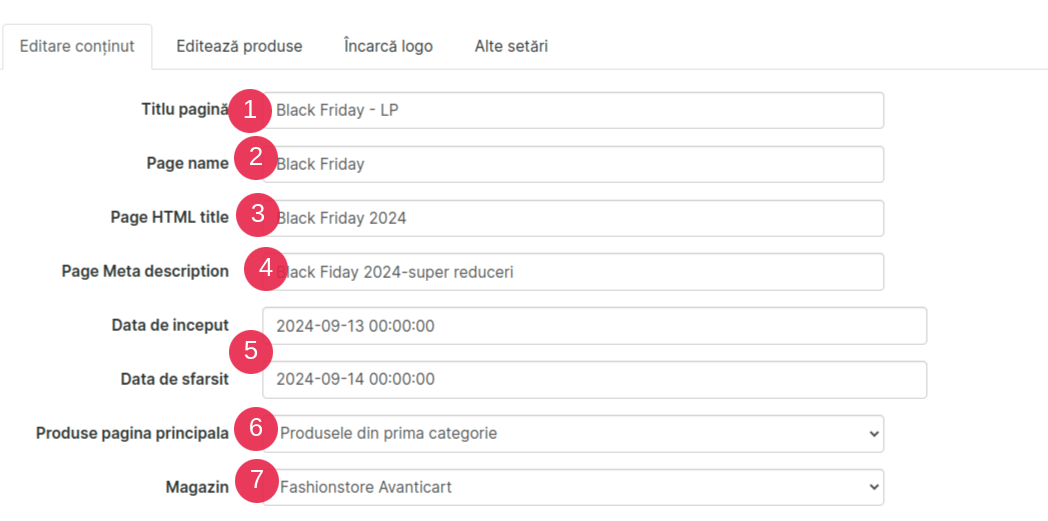
Aici treceti informatiile ce au fost deja explicate in paragrafele anterioare:
-
Titlul Paginii. Este numele sub care va fi salvata pagina in admin, se va afisa online pentru clienti si este numele ce se va afisa si in URL-ul paginii LP.
-
Page name. Nu este nevoie sa completati nimic.
-
Page HTML title si Page Meta descripton, sunt doua elemente ce vor aparea in codul sursa al paginii si vor fi folosite de motoarele de cautare pentru indexarea LP-ului.
-
Data de inceput, ora si minutele. Indicati practic in timp momentul in care pagina se va afisa online.
-
Data de sfarsit, ora si minutele. Indicati momentul in care pagina nu se va mai afisa online pentru clientii dumneavoastră.
-
Produse pagina principala: cu optiunea de afisare produse din prima categorie sau produse din toate categoriile pe care le adaugati in LP. Ordinea categoriilor afisate in LP va fi setata in pasul urmator.

-
Opțiunea “Produse din prima categorie” va afișa pe LP doar produsele din prima categorie adaugat in setarile LP-ului, practic produsele se vor afisa in LP in ordinea in care au fost adaugate categoriile din care fac parte. Pentru a le vizualiza pe toate, userul trebuie să selecteze manual fiecare categorie din meniu sau sa faca scroll-down pentru a trece prin toate categoriile de produse.
-
Opțiunea “Produse din toate categoriile” va afișa pe LP toate produsele setate pentru LP, indiferent de categorie, ele se vor amesteca la afisare netinandu-se cont de ordinea categoriilor adaugate la sectiunea Editare produse.
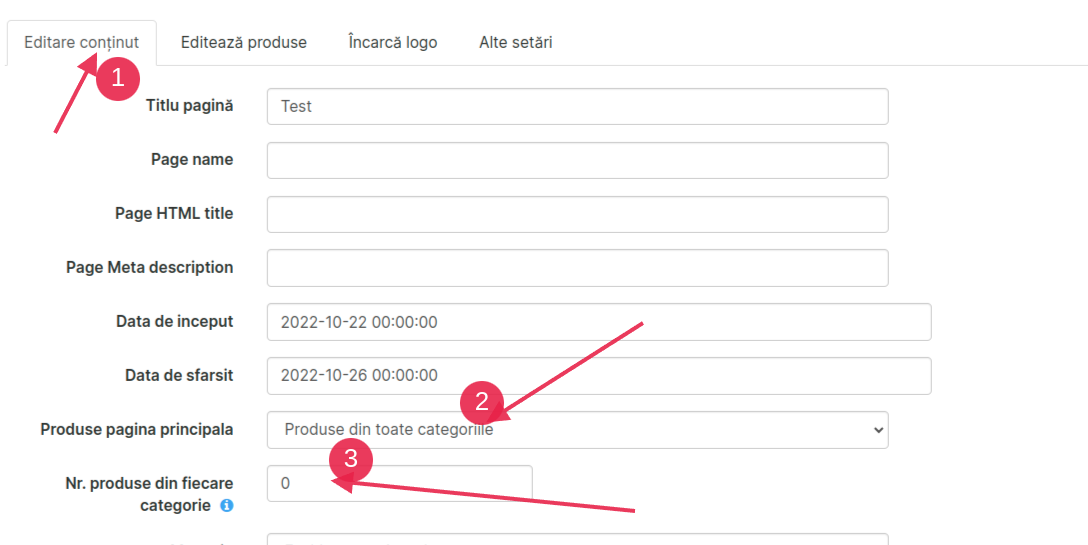
In cazul in care ati optat pentru Produse din toate categoriile va aparea un camp suplimentar in care trebuie sa specificati numarul de produse pentru fiecare categorie ce va fi afisat in LP. Asadar daca ati ales sa afisati in landing page produse din toate categoriile in campul Nr. produse din fiecare categorie trebuie sa adaugati numarul produselor listate in LP pentru fiecare categorie adaugata:
- Magazin. Selectati magazinul pe care doriti sa se afiseze LP in cazul in care aveti un Admin de pe care gestionati mai multe magazine.
2. Editeaza produse:

-
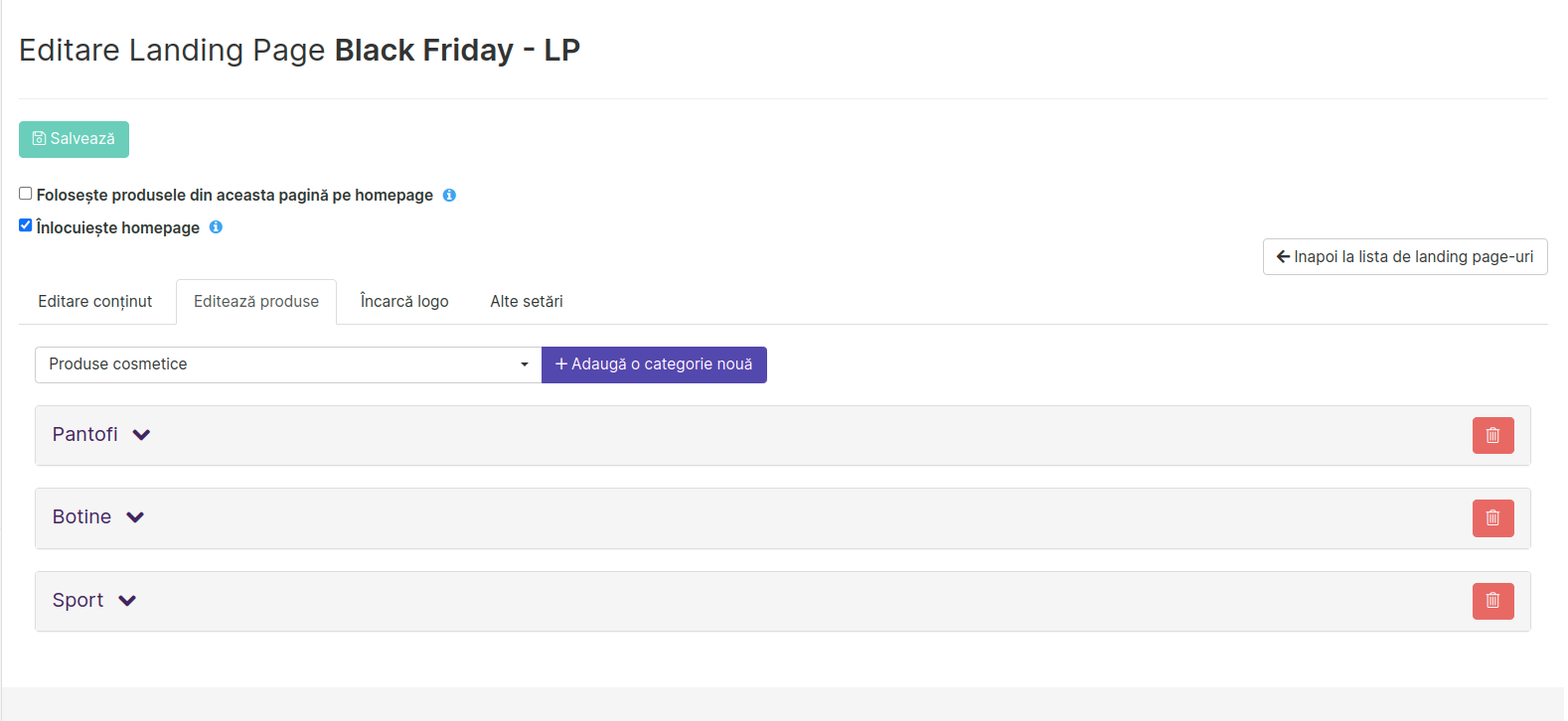
In aceast tab puteti ordona categoriile cu drag&drop, categoria selectata in partea de sus fiind considerata prima categorie.
-
Cu un click pe sageata din dreptul fiecarei categorii puteti vizualiza produsele din acea categorie, le puteti sterge si seta ordinea - drag&drop.
-
Folosind butonul Adauga o categorie noua, puteti adauga noi categorii de produse in LP selectand in campul alaturat categoria pe care doriti sa o adaugati.
-
Odata ce ati adaugat o categorie va trebuie sa o populati cu produse si apoi sa accesati butonul Salveaza pentru ca ea sa fie afisata in LP si salvata.
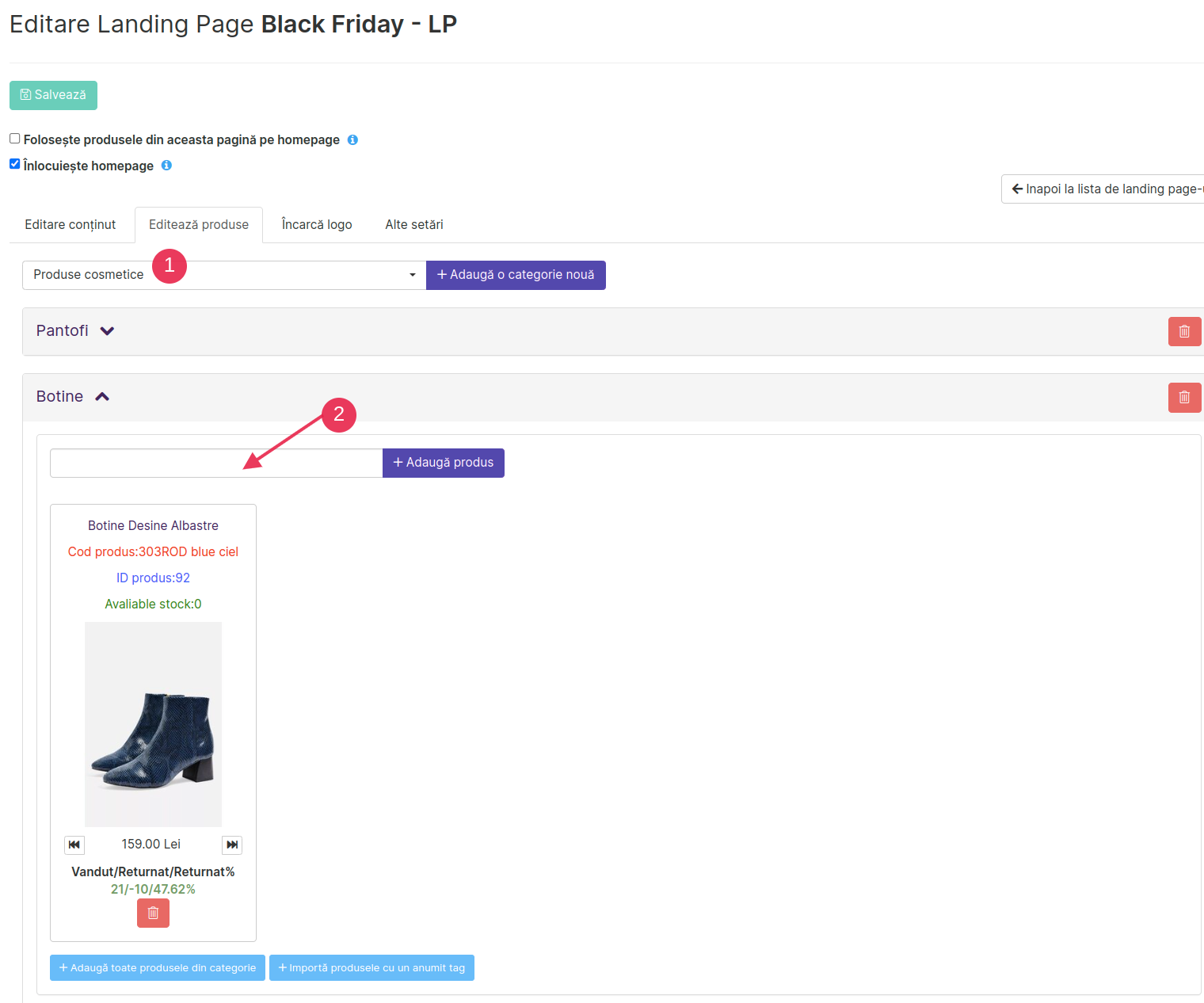
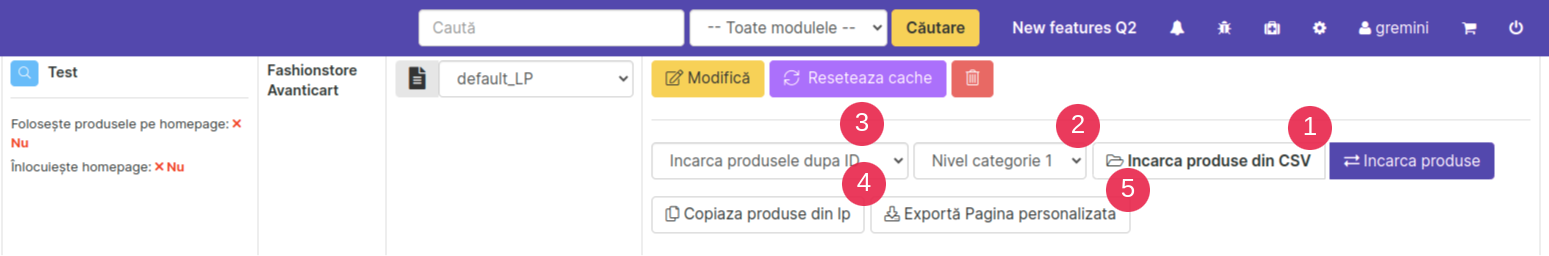
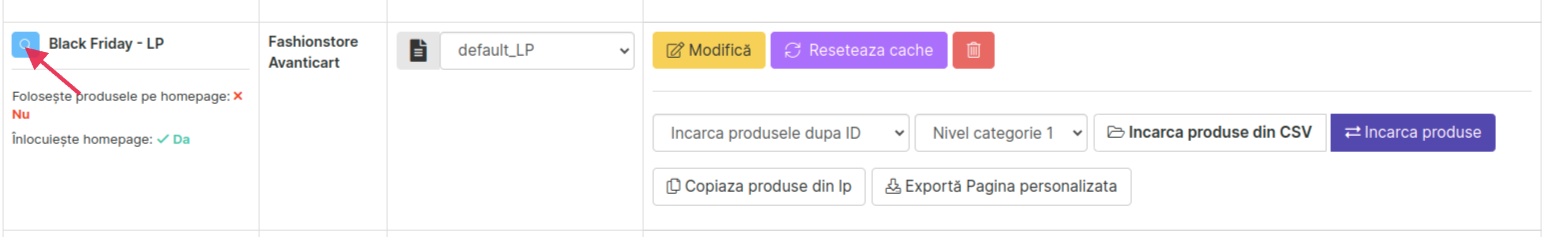
Pentru a adauga produse in LP, navigati pe optiunea Editare produse si adaugati mai intai categoria, punctul 1 in imaginea de mai jos.
Atentie! Categoria nu va ramane salvata daca nu adaugati produse in ea.
Treceti la adaugarea de produse, puneti numele produsului dorit in campul Adauga produs si selectati produsul din dropdown.
Procedati la fel cu toate categoriile respectiv produsele ce urmeaza sa le adaugati in LP.

Deasemenea aveti optiunea de a incarca produsele in LP printr-un fisier CSV.
Reveniti pe pagina initiala: Marketing →Pagini personalizate :

1. Incarca produse din CSV. Incarcati fisierul CSV cu produse si accesati butonul Incarca produse. Aceasta optiune va ajuta sa incarcati mai rapid produsele in LP, a doua optiune este incarcarea manuala a produselor.
Fisierul CSV ar trebui sa contina :
-
SKU sau ID produs,
-
category ID
-
order. Coloana order este optionala si se refera la ordinea in care produsele se vor afisa pe frontend in LP. Ea poate sa va fie utila daca doriti sa asezati anumite produse pe anumite pozitii in pagina, de exemplu ordonarea produselor pe prima linie. In acest caz trebuie sa adaugati ordinea produselor reprezentata prin cifre in coloana order, de ex: primul rand din fisier, produsului asociat primei pozitii i se va atribui cifra 1, celui de-al doilea produs asociati i se va asocia cifra 2 si tot asa contiunatie pana ce ati ordonat produsele in formatia dorita.
2. Indicati aici nivelul categoriei (L1,L2,L3) din care fac parte produsele adaugate in fisierul CSV. Aceasta setare ajuta la ordonarea produselor in LP pe frontend in functie de nivelul de categorie ales. L1 se refera la categoria principala iar L2 respectiv L3 sunt subcategoriile. Ele sunt disponibile si vizibile in Admin in modulul Produse→Categorii.
3. Selectati id-ul sau sku-ul produselor, in functie de informatii pe care le aveti in documentul CSV din care faceti importul. Practic este o informatie care ajuta la maparea produselor (maparea produselor se refera la asocierea informatiilor din fisier, de pe fiecare coloana, cu informatiile setate deja in platforma pentru o anumita zona/modul astfel incat ele sa fuzioneze perfect si sa poata fi preluate cu acuratete din fiserul incarcat de dumneavoastra).
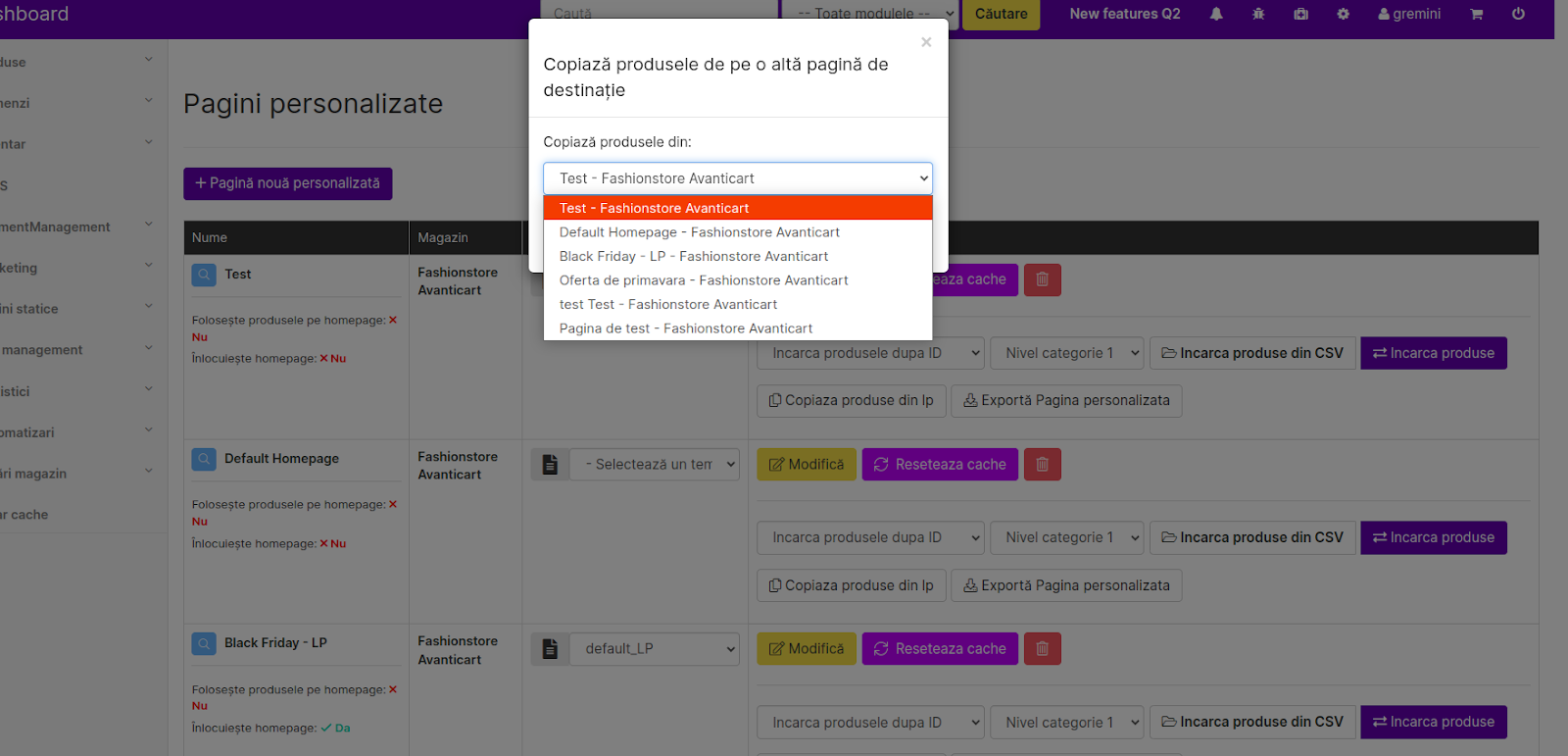
4. Copiaza produse din LP: aveti optiunea de a lista in LP-ul in curs de adaugare, produsele din alte pagini personalizate deja create. Daca faceti click pe optiune se va deschide o fereastra in care aveti posibilitatea de a selecta din dropdown, LP-ul pe care dorit sa-l copiati ca si contiunt de produse.

5. Exporta pagina personalizata. Este optiunea prin care puteti descarca produsele adaugate in LP intr-un fisier CSV.
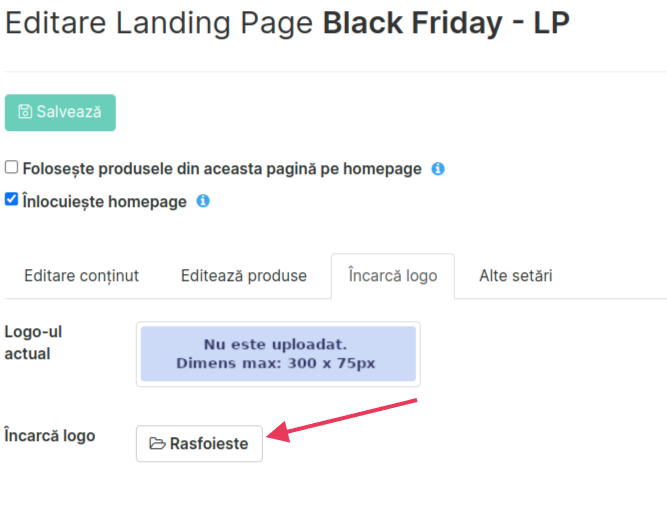
3. Incarca logo:
Adaugati url-ul pentru logo-ul magazinului.
In cazul template-ului default acesta se va prelua automat.

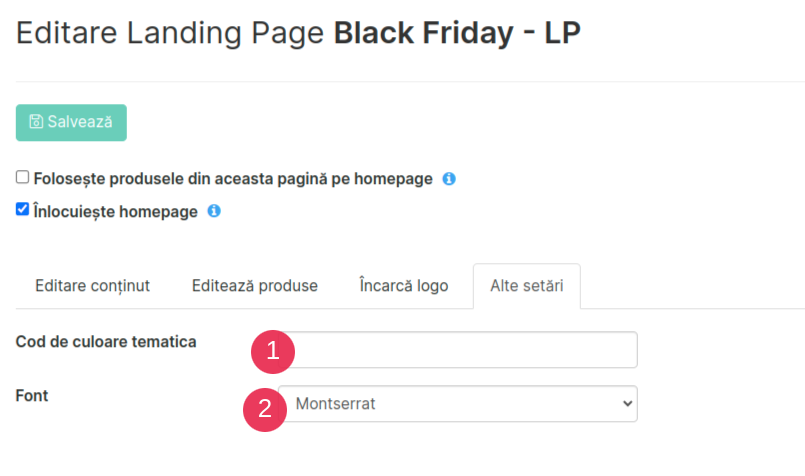
4. Alte setari:

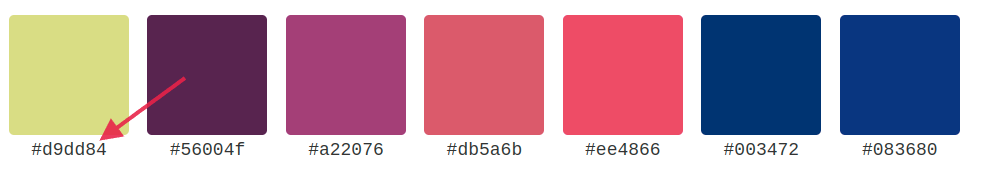
1. Puteti schimba culoarea de fundal adaugand una dintre urmatoarele variante: cod hexa ( #000000 ), text (black, blue, red, pink etc), rgb, hsl etc
Codul hexazecimal sau HTML HEX Colors este de formatul:

Prin urmare daca doriti sa folositi oricare dintre culori este nevoie sa adaugati in campul Cod de culoare tematica codul aferent. De exemplu: #d9dd84, pentru prima optiune de culoare din imaginea de mai sus.
Atentie! In cazul altor templateuri decat cel default posibili sa fie nevoie de interventia noastra pentru a seta acest feature. Va rugam sa adaugati un ticket in Redmine.
2. Mai puteti schimba si fontul caracterelor ce se vor afisa in LP selectand din dropdown una dintre optiunile disponibile.
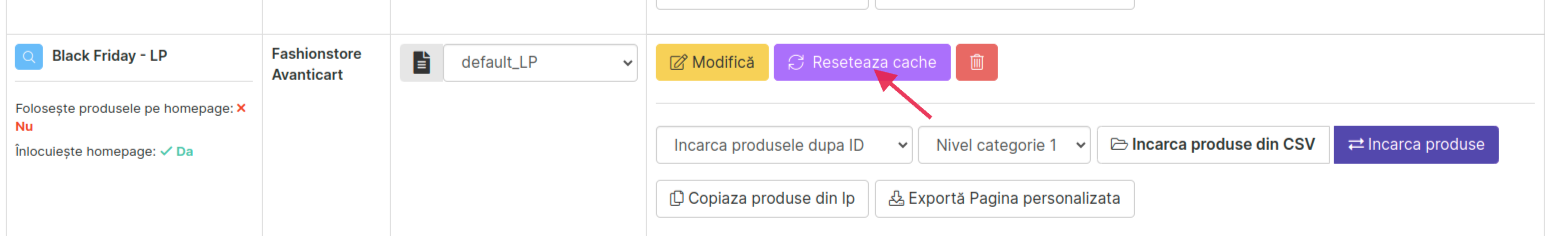
Dupa ce ati trecut prin toate aceste setari puteti avea un Preview asupra Landing Page-ului configurat accesand butonul albastru pe pagina Pagini personalizate:

!Foarte important! : Dupa editerea unui landing page (adaugare , stergere produse / categorii) este necesar sa accesati butonul Resetare cache pentru ca modificarile sa intre in vigoare pe LP live.

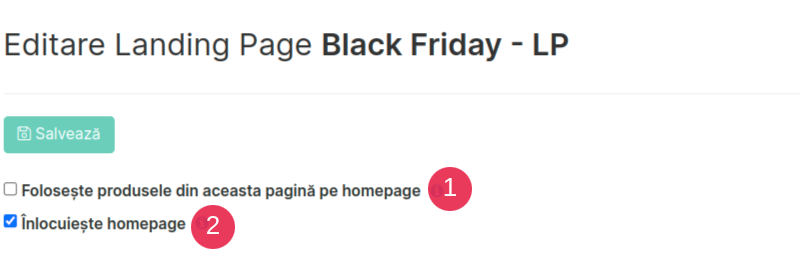
A sosit si etapa in care activati LP pentru a-l afisa clientilor ce viziteaza magazinul dumneavoastra, practic toate setarile si produsele adaugate in LP se vor afisa online odata ce ati selecta una dintre optiunile de mai jos:

1. Foloseste produsele din aceasta pagina pe homepage:
In cazul in care selectati aceasta optiune produsele din LP (landing page) vor fi afisate in Homepage. Homepage-ul nu va fi inlocuit, odata dezactivata bifa se vor afisa produsele initiale listate pe Homepage.
2. Inlocuieste Homepage-ul:
In cazul in care selectati aceasta optiune Homepageul va fi inlocuit cu LP, practic se face redirect catre LP. Clientul va avea optiunea de a reveni pe Homepage-ul magazinului accesand butonul aferent. Acest buton este afisat de obicei in partea de sus a paginii in magazin. Aceasta optiune este disponibila doar daca data de inceput si data de sfarsit setata in pasii urmatori pentru LP incadreaza momentul in care alegeti aceasta optiune.
!!!
FOARTE IMPORTANT, VA ROG SA NU ADAUGATI ACEASTA BIFA DECAT IN MOMENTUL IN CARE DORITI CA LANDING PAGE-UL SA DEVINA ACTIV IN MAGAZIN
!!!
Atentie! Dupa cum am mentionat si in prima parte, LP-ul este o oportunitate pentru magazinele online de a promova anumite produse( cele cu discount, produsele pe care aveti mai putine vanzari etc.) De aceea nu va recomandam sa incarcati un numar foarte mare de produse, acest lucru poate afecta performanta atat tehnica (daca sunt prea multe produse , pagina se va incarca greu), cat si comerciala a LP si in final scopul initial poate fi diminuat.
Nota: Dupa cum am explicat in mai multe randuri pe parcursul acestui tutorial , setarile prezentate aici sunt functionale pentru templateul LP default Avanticart. In cazul in care folositi template-uri personalizate si intampinati dificultati la setari va rugam sa ne solicitati ajutorul adaugand in Redmine ticket pentru ca echipa Avanticart sa faca ajustarile necesare.